Sass (SCSS) media query mixins
Breakpoints are essential when creating compatible sites for the array of modern day handsets and devices.
Usually this is done with media queries but they take quite some time to write out, a recent search resulted in a great media queries mixin which I'm now using across all of my current SCSS projects.
Team this with a bunch of handy IDE shortcuts and you're quickly writing media queries with ease.
All thanks for the creation of these magical mixins go to Glenn McComb for his hard work and ingenious solution!
The magical mixins:
Here's our mixins file:
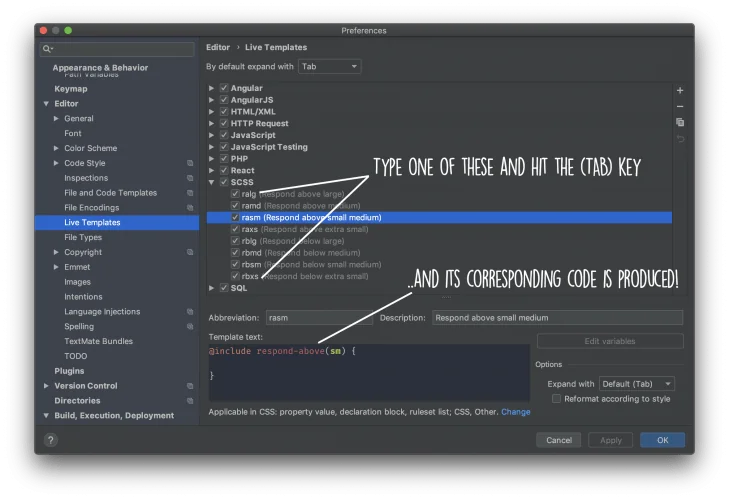
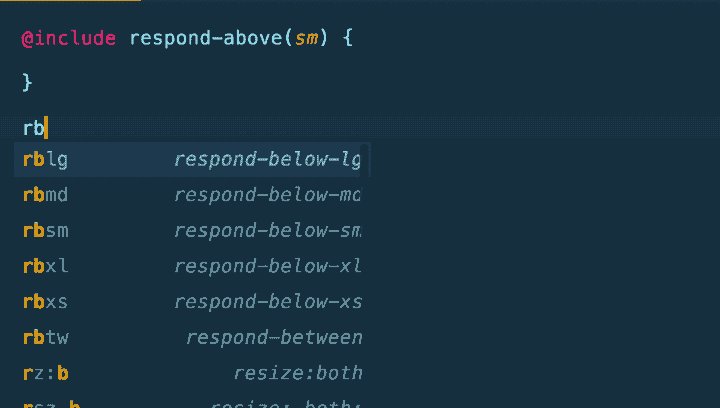
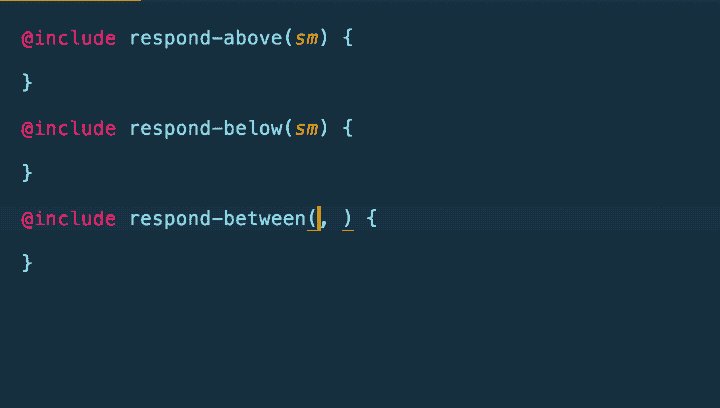
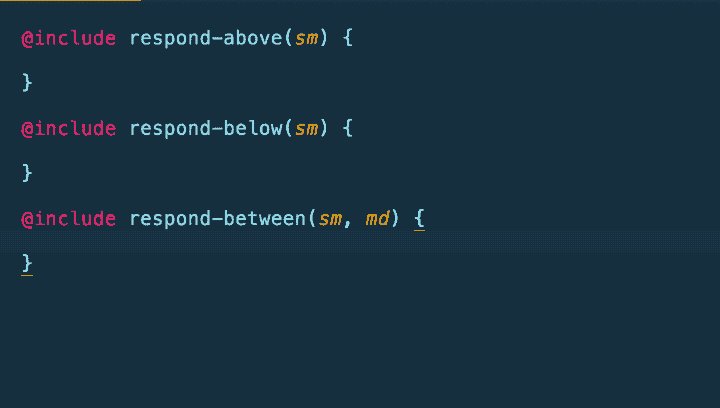
The shortcut snippets:
I'm also using pre-defined shortcuts to easily produce these snippets for each breakpoint within my IDE.

This is different for each IDE, I've edited mine for PHPStorm and it looks something like below: